Category: スマホサイト
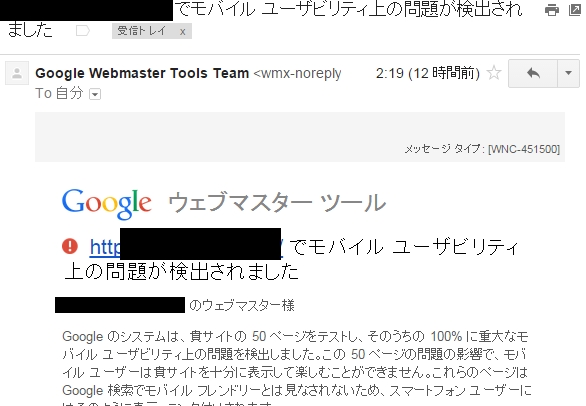
「モバイル ユーザビリティ上の問題が検出されました」
のお知らせが、ウエブマスターツール(Web masters tool)から、
届く季節になりましたね☆
こんにちは!
Webコンサルタントのリトルプランせのです。
Webマスターツールをちゃんと登録されている方で、
スマホサイト対策されていない方の元に、
googleさんから、
「モバイル ユーザビリティ上の問題が検出されました」
のお知らせが届きましたね。
丁寧な対応で、
ありがたいなと思いました。
「モバイル ユーザビリティ上の問題が検出されました」とは?
つまりですね。
「アナタのサイトが、スマートフォンユーザさん向けになってないですよ」
というお知らせです。
スマホ専用のサイトが作られていなかったり、
レスポンシブサイトという、パソコンで閲覧した場合と、
スマホで閲覧した場合で、表示が変わるタイプの
サイトになっていないということです。
パソコン用のデザインされたサイトを、
スマホで見ると、文字が小さく、わかりにくいです。
更に、ボタンやリンクが小さく、
押しにくいです。
最近では、アナタもご存じのように、
スマホでサイトを閲覧される方が多いです。
それなのに、
スマホユーザさんに読みやすく使いやすいサイトになっていないので、
スマホユーザ向けに作ってくださいね。
ということなのです。
更に、このメールでは触れられていませんでしたが、
4月21日から、スマホからの検索の場合は、
順位を下げちゃいますよ。
という発表もしています。
スマホ最適化、急務ですね!!
「モバイル ユーザビリティ上の問題が検出されました」の対策とは?
この場合の対処法は、
1急いでスマホサイトを作成する!
2現在のパソコンサイトを、レスポンシブサイトに修正する!
のどちらかです。
どちらも、専門業者に依頼したほうが早いです。
また、
すでにパソコンサイトがある場合、
2のレスポンシブサイトに変化させる方が、
早くて安くて安心でしょ!
と思われる方もおられるかもしれません。
htmlコーディング、つまりサイトの作り方によっては、
レスポンシブサイト化できません。
また、
すでにあるパソコンサイトを、
レスポンシブサイト化する場合も、
ソース解析→コーディング→微調整(ここが特に地味に時間がかかる)→実機テスト
という工程がかかります。
なので、簡単に安くできる!などと、勝手に考えて、
デザイナに1万円でお願い!などというように、
軽く依頼しないようにお願いします(笑)
「モバイル ユーザビリティ上の問題が検出されました」をほっておくとどうなる?
4月21日から、検索結果での順位が下がるそうです。
つまり、
SEOに悪影響
ということです。
ひいては、アナタの会社サイトへの
流入が減ってしまいます。
スマホサイトからのアクセスが多い場合は、
売上にも響きます。
是非即対応をご検討くださいね。
PCサイト→スマートフォンサイト制作キャンペーンを行います!
ここから、宣伝になるので、少し字を薄くします(笑)
リトルプランでも、
スマートフォンサイト制作や、
Webサイトのスマホ最適化をしております。
今回は、Webマスターツールを登録されている方の元には、
メールが来たので、
ちょっと焦っておられる方もおられるかもしれない!と思い、
制作キャンペーンを行うことにしました。
先着3社様まで、
4月24日までに納品するものを、
何と、
79800円(10ページまでのサイトの場合)
にて、制作させていただきます。
すでに自社サイトがある企業様で、
コンテンツ部分はすべてパソコンサイトから流用、
基本的に、画像もテキストもコンテンツも、
パソコンサイトの物をそのまま流用します。
レスポンシブサイトにするか、
パソコンとは別にスマホサイトにするかは、
サイトの作りをみて、判断し、相談&提案させていただきます。
Word Press(ワードプレス)やMovable Type(ムーバブルタイプ)をご利用のお客様も、
このキャンペーンをご利用いただけます。
お急ぎ対応の場合は、
2割増しにさせていただきます。
この価格が高いか安いかは、わかりません。
念のために、他社様と比較してみてくださいね。
実績については、
大きな会社さんもあるため、
公開しておりません。
お問い合わせの際にお知らせします。
制作会社様からの下請け案件は、
基本的にお受けしておりません。
最後までお読みいただきありがとうございました^^
スマホで閲覧されることが多いサイトも、
今までスマホ対応してこなかったサイトも、
そろそろ対策が必要かもしれませんね。
こんにちは!
Webコンサルタントのリトルプランせのです。
スマホサイト制作や
レスポンシブサイトの制作も行っております。
ついに来ましたね。
アナタのサイトが、スマホ最適化(スマホ対応)しているかどうかで、
スマホでの検索結果ランキングに影響する事になるようです。
Googleは、スマホ対応しているかどうかをモバイル検索のランキング要因として使用することを発表しました。 4月21日からの導入を予定しています。
自社のサイトを
スマホ化(スマホ最適化)されていない方にとっては、
ぞっとする情報ですね。
最近は、スマホでのサイト閲覧が増えてきており、
パソコンからのアクセスよりも、
スマホからのアクセスの方が多いサイトさんも多い事でしょう。
また、BtoBの企業サイトだと、
パソコンからのアクセスを想定し制作していたサイトも、
あることでしょう。
しかし、
最近は社内のセキュリティ強化の影響で、
企業内パソコンからサイトを表示できないことが多いため、
業務上の調べものなども、個人のスマホから行う方もおられるそうです。
そういうケースも多いので、
スマホ対応は要らないかなー、
まだまだいいかなー、
なんて思っていた、BtoBが中心の企業様も、
無視できない情報ですね。
対処方法
出来るだけ現行のパソコンサイトはそのままで、
スマホ最適化を検討する場合、
・レスポンシブにするか
・スマホサイトにするか
・スマホサイト変換サービスを利用するか
という選択肢があります。
現行のパソコン用サイトをスマホサイトにする場合
現在パソコンサイトとしてのみ稼働しているWebサイトで、
スマホ最適化する方法の一つが、
スマホ用のページを作成することです。
スマホ用にデザイン&コーディングし、
制作を行います。
そして、例えば、
ドメインルートでパソコンサイトを公開しているのであれば、
パソコンサイトと相対するスマホ用サイトを、
例えば、/sp/や/s/などの一つ下の階層にアップロードします。
そして、
.htaccess
ファイルでデバイス判定し、
パソコンからのアクセスであればパソコンサイトに、
スマホサからのアクセスであればスマホ用サイトに、
転送します。
現行のパソコン用サイトをレスポンシブ化する場合
現行のパソコンサイトが、
程よくCSS3でシンプルなレイアウトであれば、
レスポンシブ化できる場合があります。
レスポンシブというのは、
デバイスの幅を判定して、
デバイスに合ったレイアウトで表示するサイトの事です。
レスポンシブコーディングに慣れている、
マークアップエンジニアさんやデザイナさんに相談すると、
レスポンシブ化してもらえるかもしれません。
その場合は、
CSSと現行パソコンサイトのhtmlを少し修正するだけの、
変更になります。
少し高度な技術が必要になります。
対応できない方も多いと思います。
また、レスポンシブ化出来ないレイアウトや、
レスポンシブ化すると逆にスマホで閲覧しにくくなる場合もあるので、
エンジニアやデザイナにご相談ください。
現行のパソコン用サイトをスマホ最適化する場合の注意点
どちらも、cssで調整が必要で、
意外とコツが要るのと技術力が必要です。
その為、
マークアップが得意な人、
スマホ経験がある人に依頼するべきです。
制作会社さんなどで、
社内にデザイナやエンジニアがいる場合でも、
未経験だと、工数ばかりがかかって非効率的かもしれませんね。
スマホサイト変換サービスを利用する
shuttoというスマホサイト変換サービスがあります。
http://shutto.com/
こちらは、3年ほど前の時点でも、
利用されている企業様を見たことがあるので、
変換サービスの中では老舗だと思います。
こちらだと手軽に変換することが出来ます。
有料サービスもありますが、
無料で利用できるプランもあるようです。
是非、チェックしてみてくださいね。
さてさて、
スマホ最適化でお悩みであれば、ご相談くださいね。
スマホサイト制作が得意なデザイナとともに、
心からサポートいたします。
リトルプランせのでした^^